초보자도 적용하기 쉬운 SNS 공유 기능 - addthis
- 삶/블로그
- 2021. 11. 11.
addthis 적용하기
이전 포스트에서 소개한 SNS 공유기능 방식은 티스토리 기본 플러그인보다는 예쁘지만, 아래의 질문을 들여다보면 확장성이 떨어집니다.
- 더 많은 종류의 SNS 공유를 적용하고 싶다.
- 쉽게 적용하고 싶다.
- 쉽게 변경하고 싶다.
그에 비해, 서비스로서 이러한 기능을 제공하는 솔루션을 택한다면, 위와 같은 아쉬운 점을 해결할 수 있습니다.
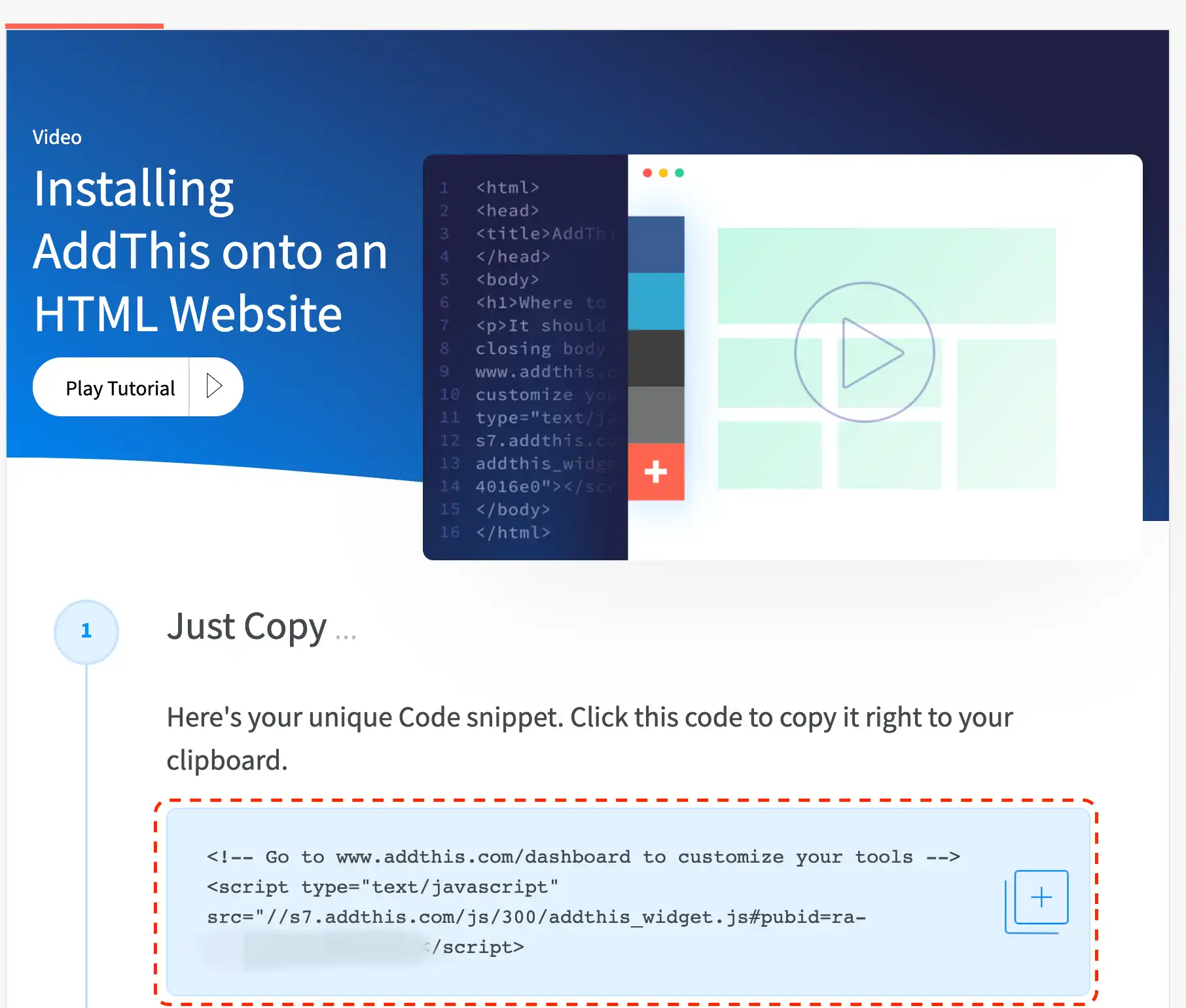
addthis.com 가입하기
addthis.com에 방문하면 다음과 같은 초기화면이 반겨줍니다.

파란색 시작버튼을 누르고, 회원 가입을 합니다.

SNS 공유버튼 생성하기
addthis에서 여러 가지 툴을 제공하지만, SNS 공유 기능은 Share Buttons을 고릅니다.

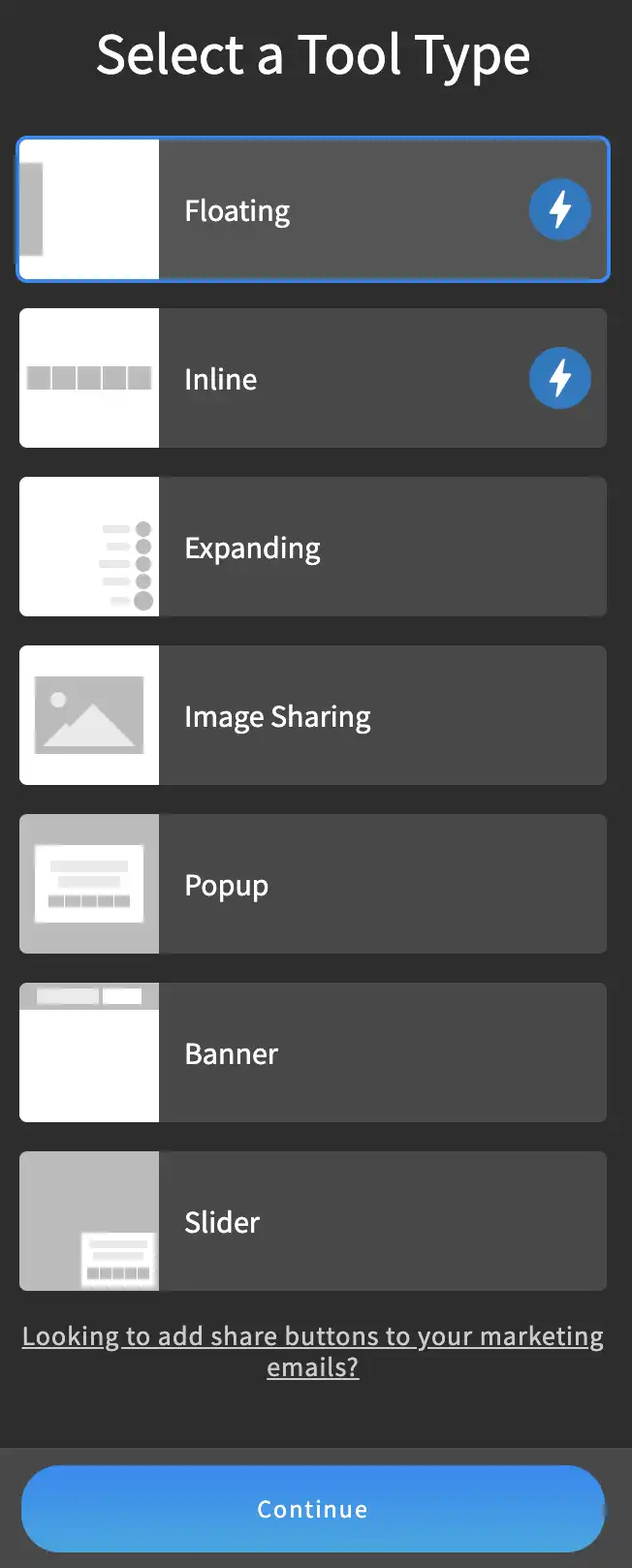
여러 가지 유형이 있는데, 저는 floating 타입을 골랐습니다.

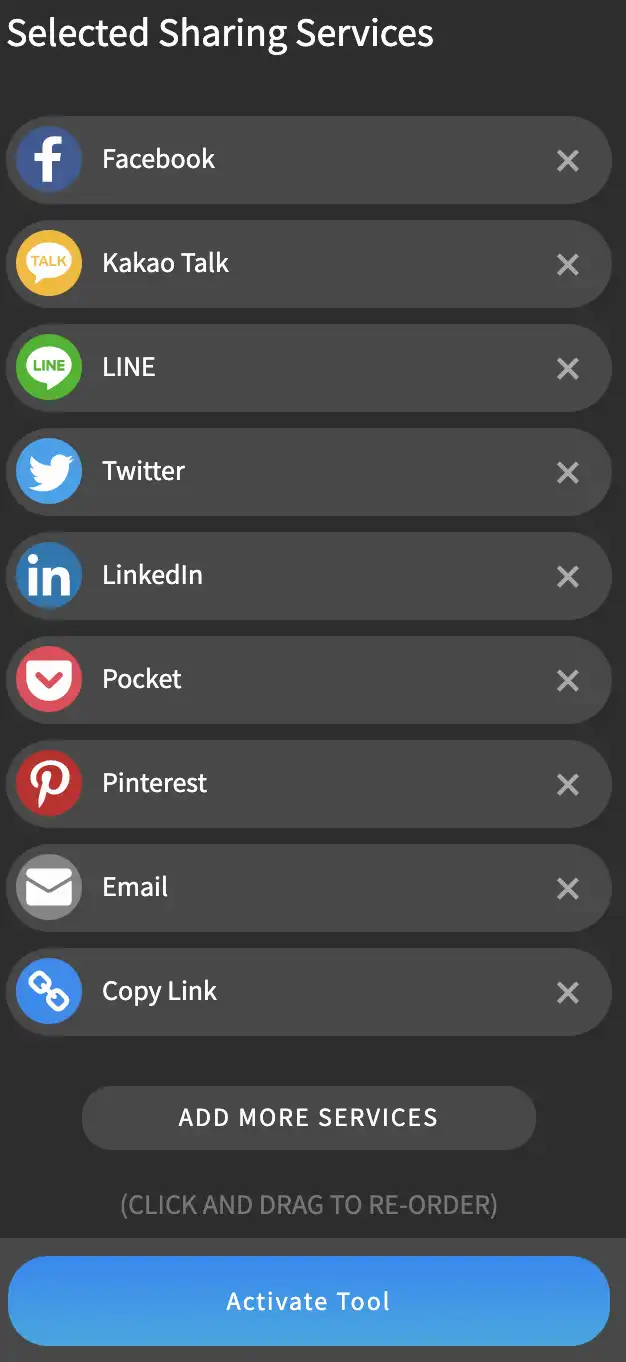
Selected by You 메뉴를 클릭해서, 공유할 SNS 리스트를 직접 선택합시다.

하단의 Add More Services를 누르면, 더 많은 서비스 목록이 뜹니다. 원하는 서비스들을 선택합니다.
Activate Tool 버튼으 누르면, 생성 작업 자체는 완료입니다.
생성한 SNS 공유버튼 적용하기

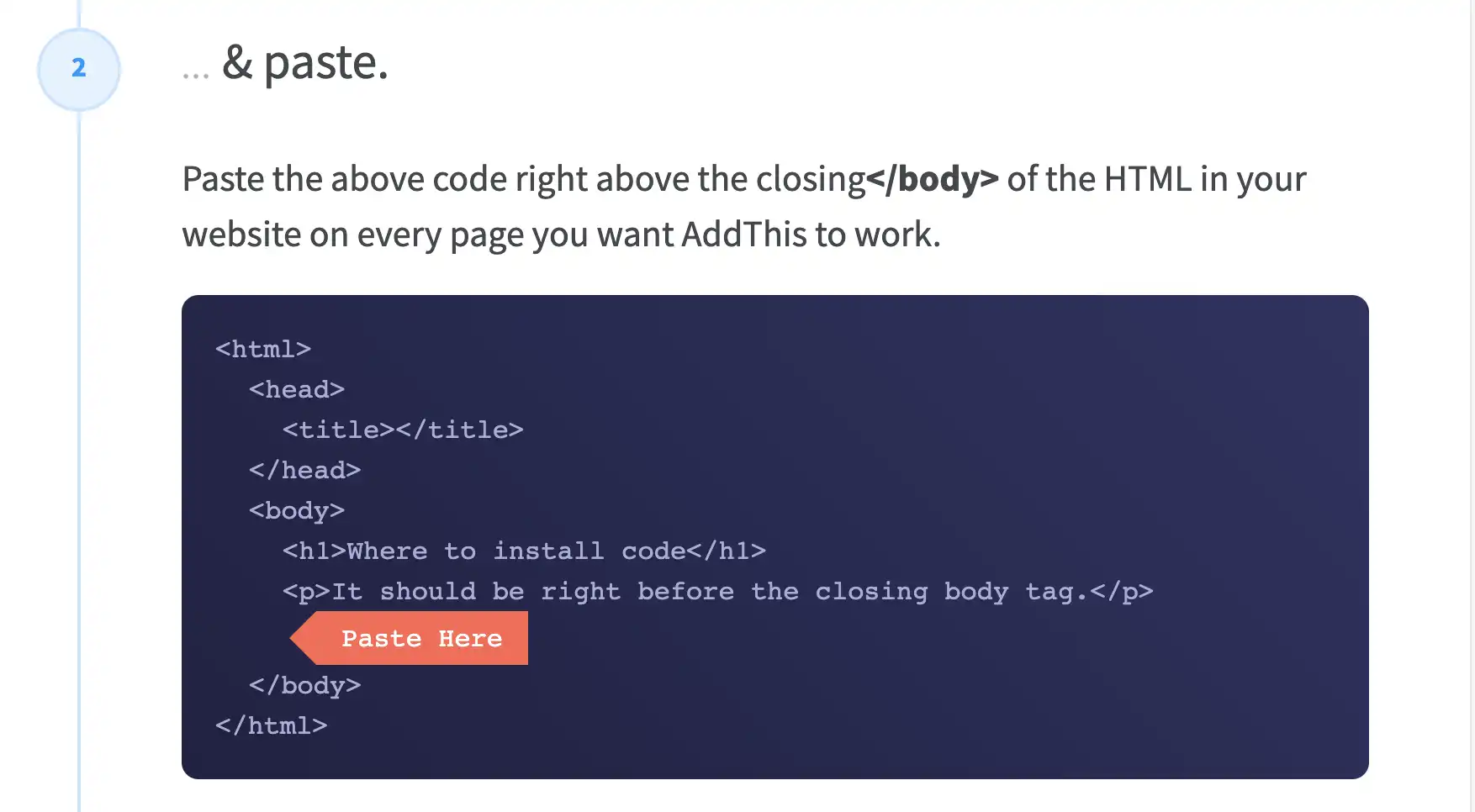
위와 같은 코드가 뜨면, 복사합니다.

안내 화면에 뜨는 바와 같이, body 태그 끝나는 부분 바로 앞에 복사합니다.
티스토리 스킨편집 > html 편집으로 이동해서, body 태그 끝 부분 바로 위에 똑같이 복사하고 적용하면, 진짜 적용 완료입니다. 이후, PC와 모바일로 접속해 보면 적용된 것을 확인할 수 있습니다.
손쉬운 튜닝
addthis의 쉬운 관리 포인트는, 이후 튜닝을 할 때도 html의 편집은 전혀 필요 없다는데 있습니다.

addthis.com의 관리 메뉴를 방문해서 옵션을 변경하는 것만으로도, 위치를 변경하거나 모양도 쉽게 바꿀 수 있습니다.
노출되는 SNS 종류도 addthis.com 자체에서 편집하는 것만으로도 자동 반영됩니다.
통계정보 제공
이왕 SNS 공유버튼을 달았는데, 누가 어떻게 잘 보고 있는지 알 수 있다면 좋겠죠? 인기있는 글도 알 수 있고, 독자들의 재방문을 유도할 수 있어서 좋다고 생각합니다.
Analytics 메뉴를 통해, 사용자 유입 현황 및 트렌드를 확인할 수 있습니다.
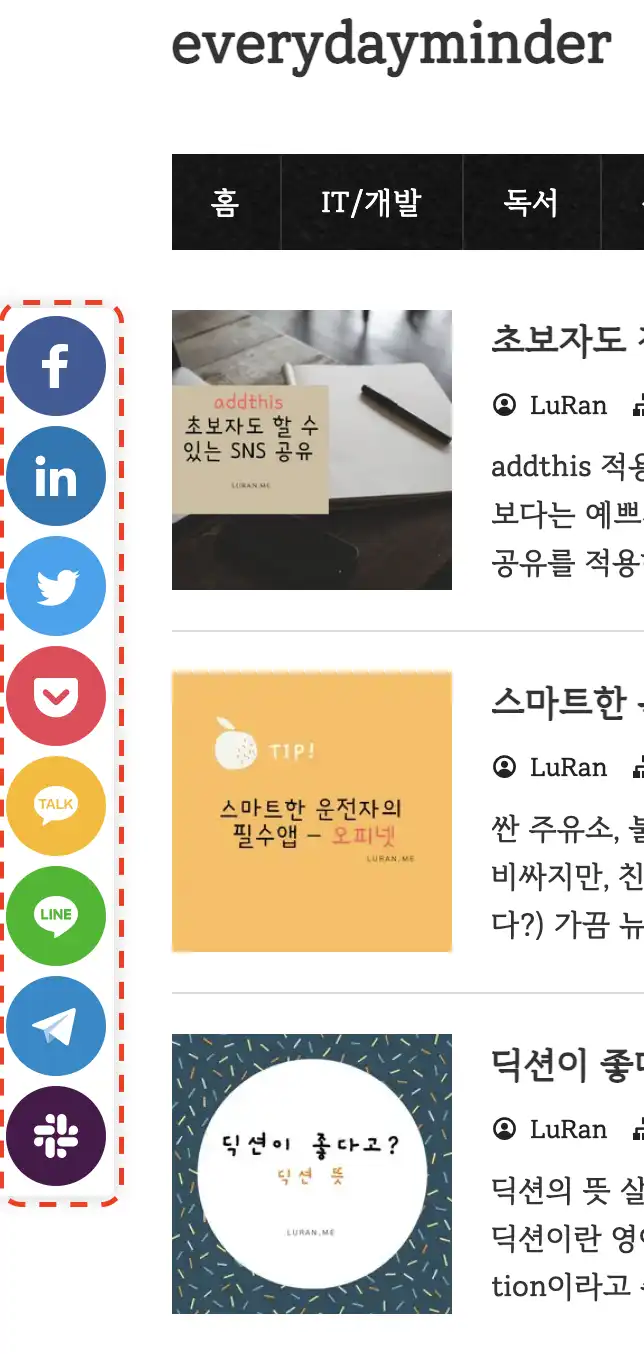
적용 예
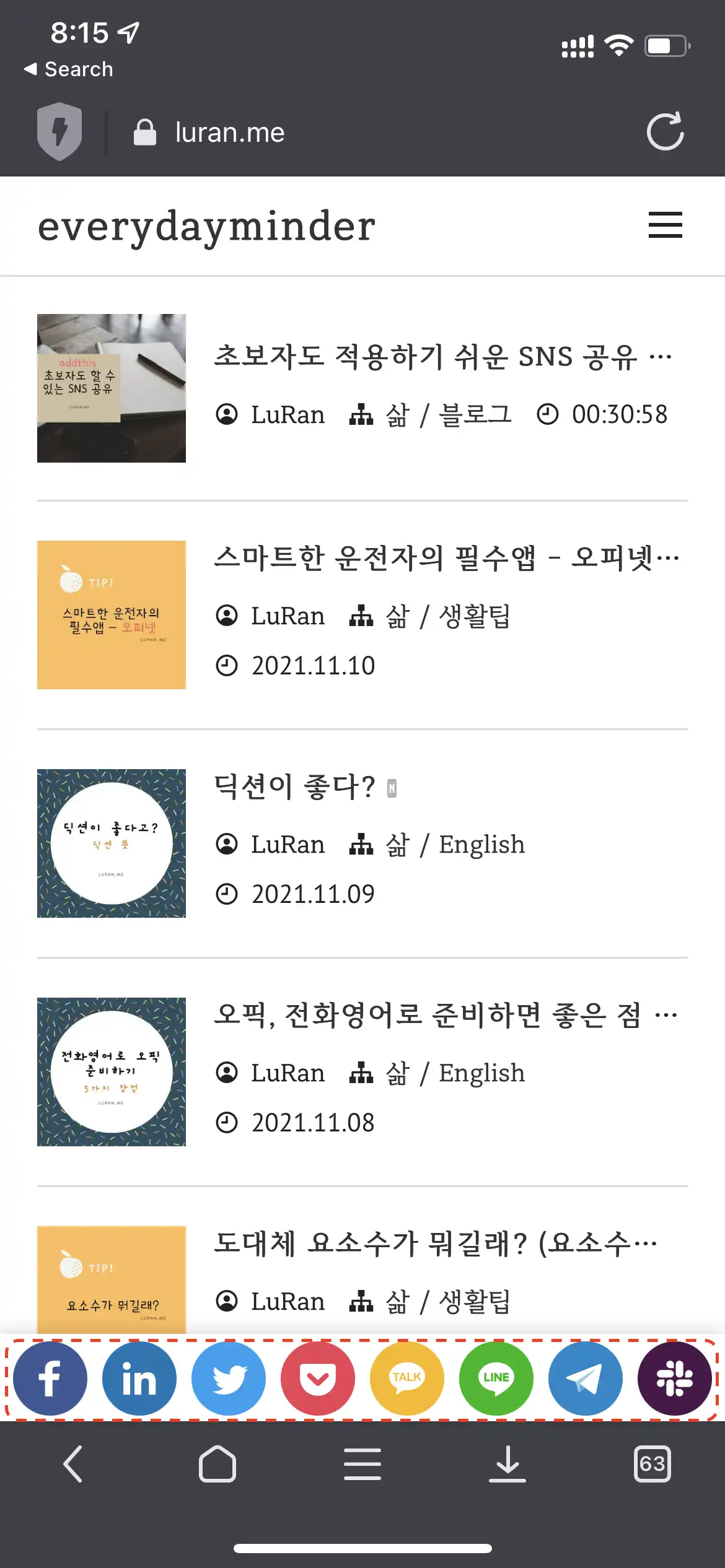
제 블로그에 적용한 데스크탑, 모바일 화면은 각각 아래와 같습니다.


만약, SNS 공유가 제대로 안된다면?
SNS 공유 버튼을 달았으면, 잘 동작하는지 직접 확인해 보시기 바랍니다.
제 경우는 JB-167 스킨을 쓰고 있는데, 스킨에 따라 혹은 이미 설정중인 스크립트에 따라 정상 동작하지 않을 수 있습니다.
제가 겪은 경우는, 사이트에서 안내해 준대로 body 태그 끝나는 부분의 맨 끝에 코드를 넣었지만 개별 페이지로 SNS 공유가 정상 동작하지 않았고, 메인 페이지로만 공유가 되는 현상을 발견했습니다.
이 문제를 해결하기 위해서, 사이트에서 가이드해 준 스크립트의 위치를 바꾸면서 정상 동작 여부를 확인해 볼 필요가 있습니다.
제 경우는, title 태그의 바로 밑으로 옮겼더니 정상 동작하는 것을 확인했습니다.
관련 글
티스토리 카테고리 다른 글 위에 SNS 공유 버튼 달기
블로그를 SNS에 공유하려면? 작성한 글을 쉽게 공유하려면 SNS 공유 버튼이 도움이 될 것입니다. SNS 공유 기능을 사용해서 내 블로그의 방문자들이 유용한 글을 봤을 때 쉽게 공유할 수 있도록 해
luran.me
'삶 > 블로그' 카테고리의 다른 글
| 블로그 SEO 최적화 - 2개 이상 h1 태그가 존재한다면? (2) | 2021.11.24 |
|---|---|
| 블로그 코드블럭에 네이버 D2 Coding 폰트 적용하기 (3) | 2021.11.22 |
| 마이크로소프트 빙(Microsoft Bing)으로 SEO 업그레이드 (0) | 2021.11.15 |
| 블로그 폰트 다이어트 - 필요한 글자만 쓰기 (0) | 2021.11.13 |
| 티스토리 카테고리 다른 글 위에 SNS 공유 버튼 달기 (9) | 2021.11.06 |
| 티스토리 최적화 - 글꼴(폰트) 용량 줄이기 (0) | 2021.10.31 |
| 블로그 꾸미기 - 리디바탕체 적용하기 (0) | 2021.10.28 |
| 티스토리 글 수정할 때마다 소제목 레이아웃이 깨진다면? (0) | 2021.10.17 |