티스토리 카테고리 다른 글 위에 SNS 공유 버튼 달기
- 삶/블로그
- 2021. 11. 6.
블로그를 SNS에 공유하려면?
작성한 글을 쉽게 공유하려면 SNS 공유 버튼이 도움이 될 것입니다. SNS 공유 기능을 사용해서 내 블로그의 방문자들이 유용한 글을 봤을 때 쉽게 공유할 수 있도록 해 봅시다.
빈약한 티스토리 플러그인
티스토리 자체적으로도 플러그인을 지원합니다. 플러그인 > SNS 글보내기 버튼을 누르는 것만으로 쉽게 적용할 수 있죠.

쉽게 설정할 수 있지만, 여러 종류를 넣는다는 등의 튜닝은 할 수 없습니다.
더 많은 SNS에 공유하려면?
오래된 플러그인을 넘어, 디자인 관점이나 종류 관점에서 기본 플러그인보다 더 나은 솔루션이 있으면 좋을 것입니다.
적용 절차
카카오톡, 카카오스토리, 페이스북, 라인, 네이버 등 여러 개의 SNS에 공유할 수 있도록 적용해 봅시다. 저는 JB-167 스킨을 기준으로 적용해 봤습니다.
버튼 이미지 업로드
기본적으로 JB-167에는 여러가지 SNS용 아이콘들이 이미 포함되어 있습니다.

따라서, images 경로에 있는 것들을 그대로 사용해도 되고, 별도로 인터넷에서 확보한 후 사용해도 됩니다. 제가 사용할 이미지들은 다음과 같습니다.
이 아이콘들을 티스토리 관리 > 스킨편집 > html 편집 > 파일업로드를 통해 images 폴더에 업로드 해야합니다.
자바 스크립트 작업
스킨에 포함되어 있는 SNS 아이콘들 혹은 대안으로 사용할 아이콘을 사용하거나, 이미지들을 업로드 했다면, 이제는 해당 아이콘을 화면에 노출시켜야 합니다. 그리고, 각 버튼을 클릭했을 때 해당 SNS로 공유를 할 수 있도록 스크립트를 작성해야 합니다.
티스토리 관리 > 스킨편집 > html 편집 > html을 클릭합니다.
카카오톡 공유 기능을 붙이기 위해, head 태그내 아래와 같이 카카오톡 공유 기능 쿼리를 기록합니다.
<!-- 카카오톡 공유 스크립트 -->
<script>
function ShareKakaoTalk() {
Kakao.Link.sendScrap({
requestUrl: location.href
});
}
</script>JB-167 스킨 기준으로,
블로그를 SNS에 공유하려면?
작성한 글을 쉽게 공유하려면 SNS 공유 버튼이 도움이 될 것입니다. SNS 공유 기능을 사용해서 내 블로그의 방문자들이 유용한 글을 봤을 때 쉽게 공유할 수 있도록 해 봅시다.
빈약한 티스토리 플러그인
티스토리 자체적으로도 플러그인을 지원합니다. 플러그인 > SNS 글보내기 버튼을 누르는 것만으로 쉽게 적용할 수 있죠.

쉽게 설정할 수 있지만, 여러 종류를 넣는다는 등의 튜닝은 할 수 없습니다.
더 많은 SNS에 공유하려면?
오래된 플러그인을 넘어, 디자인 관점이나 종류 관점에서 기본 플러그인보다 더 나은 솔루션이 있으면 좋을 것입니다.
적용 절차
카카오톡, 카카오스토리, 페이스북, 라인, 네이버 등 여러 개의 SNS에 공유할 수 있도록 적용해 봅시다. 저는 JB-167 스킨을 기준으로 적용해 봤습니다.
버튼 이미지 업로드
기본적으로 JB-167에는 여러가지 SNS용 아이콘들이 이미 포함되어 있습니다.

따라서, images 경로에 있는 것들을 그대로 사용해도 되고, 별도로 인터넷에서 확보한 후 사용해도 됩니다. 제가 사용할 이미지들은 다음과 같습니다.
이 아이콘들을 티스토리 관리 > 스킨편집 > html 편집 > 파일업로드를 통해 images 폴더에 업로드 해야합니다.
자바 스크립트 작업
스킨에 포함되어 있는 SNS 아이콘들 혹은 대안으로 사용할 아이콘을 사용하거나, 이미지들을 업로드 했다면, 이제는 해당 아이콘을 화면에 노출시켜야 합니다. 그리고, 각 버튼을 클릭했을 때 해당 SNS로 공유를 할 수 있도록 스크립트를 작성해야 합니다.
티스토리 관리 > 스킨편집 > html 편집 > html을 클릭합니다.
카카오톡 공유 기능을 붙이기 위해, head 태그내 아래와 같이 카카오톡 공유 기능 쿼리를 기록합니다.
<!-- 카카오톡 공유 스크립트 -->
<script>
function ShareKakaoTalk() {
Kakao.Link.sendScrap({
requestUrl: location.href
});
}
</script>JB-167 스킨 기준으로, 라고 써 있는 부분을 찾아서 그 하단에 아래의 코드를 적어줍니다.
<!-- SNS Share begin -->
<div style="width:100%; margin:30px 0px; text-align:center;">
<a href="#" target="_blank" onclick="javascript:window.open( 'https://www.facebook.com/sharer/sharer.php?u=' + encodeURIComponent( document.URL )+'&t=' + encodeURIComponent( document.title ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=600, height=600' ); return false;" title="페이스북"><img src="./images/Facebook.png" alt="facebook"></a>
<a href="#" target="_blank" onclick="javascript:window.open( 'https://twitter.com/intent/tweet?text=' + encodeURIComponent( document.title ) + '%20(' + encodeURIComponent( document.URL ) + ')', 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=600, height=600' ); return false;" title="트위터"><img src="./images/Twitter.png" alt="twitter"></a>
<a href="javascript:ShareKakaoTalk()" title="카카오톡"><img src="./images/Kakao.png" alt="kakaoTalk"></a>
<a href="#" target="_blank" onclick="javascript:window.open( 'https://story.kakao.com/share?url=' + encodeURIComponent( document.URL ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=600, height=600' ); return false;" title="카카오스토리"><img src="./images/Kakao_Story.png" alt="kakaostory"></a>
<a href="#" target="_blank" onclick="javascript:window.open( 'https://share.naver.com/web/shareView.nhn?url=' + encodeURIComponent( document.URL ) + '&title=' + encodeURIComponent( document.title ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=600, height=600' ); return false;" title="네이버"><img src="./images/Naver.png" alt="naver"></a>
<a href="#" target="_blank" onclick="javascript:window.open( 'https://band.us/plugin/share?url=' + encodeURIComponent(document.URL) + '&title=' + encodeURIComponent(document.title), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, height=600, width=600' ); return false;" title="밴드"><img src="./images/band.png" alt="band"></a>
</div>
<!-- SNS Share end -->와 같이 적어줍니다.
기본 옵션으로 SNS 공유 버튼 달기
위와 같이 설정하면, 다음과 같이 SNS 공유 버튼이 노출됩니다.

그리고, 이 버튼들을 누르면 각각 공유하기 기능이 동작하죠.
티스토리 다른 글 목록 위에 SNS 공유 버튼 달기
글 공유 목록보다 밑으로 노출되는 경우라면, 위로 올려야 좀 더 좋겠죠? 그래서, HTML 배너를 사용해서 애드센스 일치하는 컨텐츠 광고 노출 위치를 카테고리 다른 글로 올려줬었죠. 그 영역에 SNS 공유 버튼들을 넣어봅시다.

사이드 메뉴를 선택하고, HTML 배너 영역을 활용하여, 위의 코드를 복사해서 정상적으로 SNS 공유 버튼이 노출되는지 확인합니다.
구글 애드센스 일치하는 콘텐츠 카테고리 다른 글 위에 넣기
배경 우선 이 글은, 원문 https://www.jbfactory.net/11744의 적용/응용임을 사전에 밝힙니다. 스킨 자체의 설정 방안은 원문을 참고하시면 자세하게 설명이 되어 있습니다. 제목이 뜻하는 바는, 아래 스
luran.me
SNS 버튼들 이미지가 깨진다?
만약 이 버튼들의 이미지가 노출되지 않으면, 이미지를 노출되도록 변경해 봅시다. HTML 배너에 노출된 경우는, 업로드한 버튼 이미지들의 절대경로로 스크립트를 변경합니다.
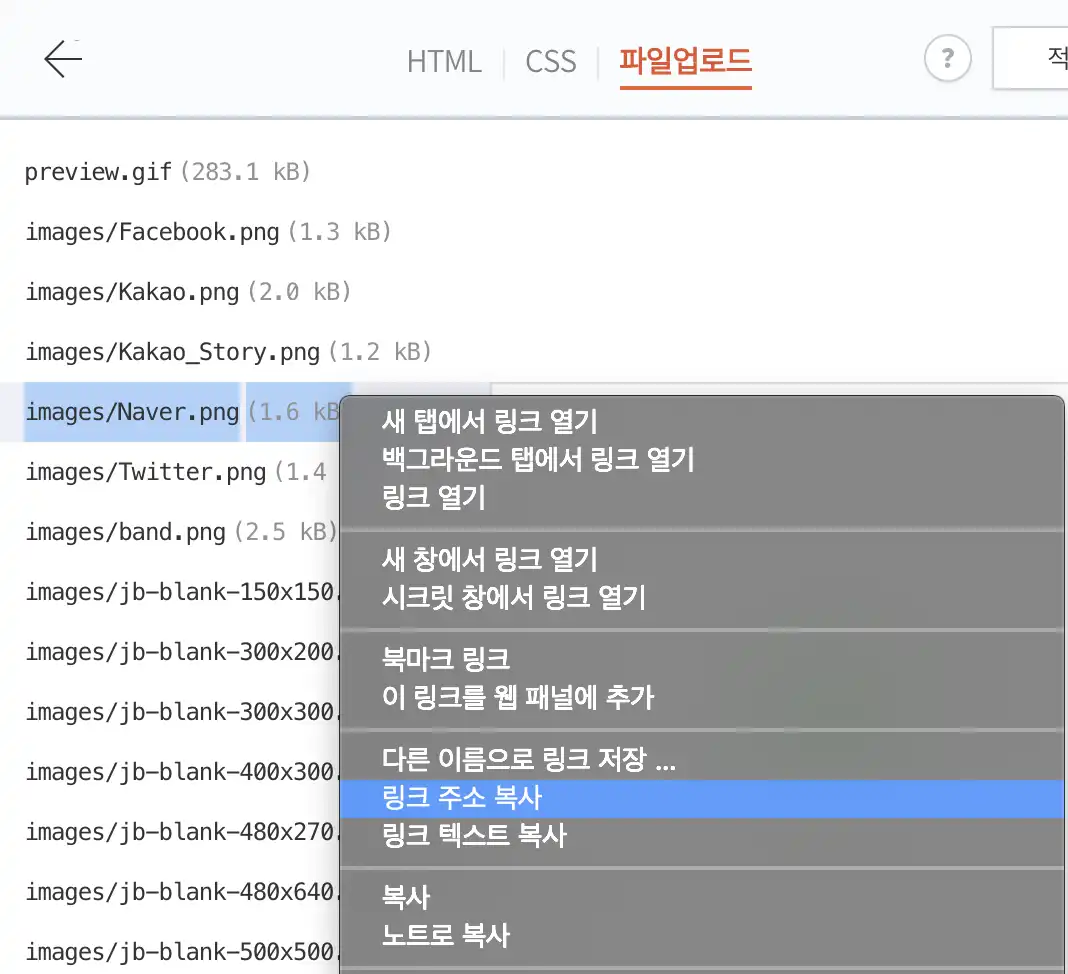
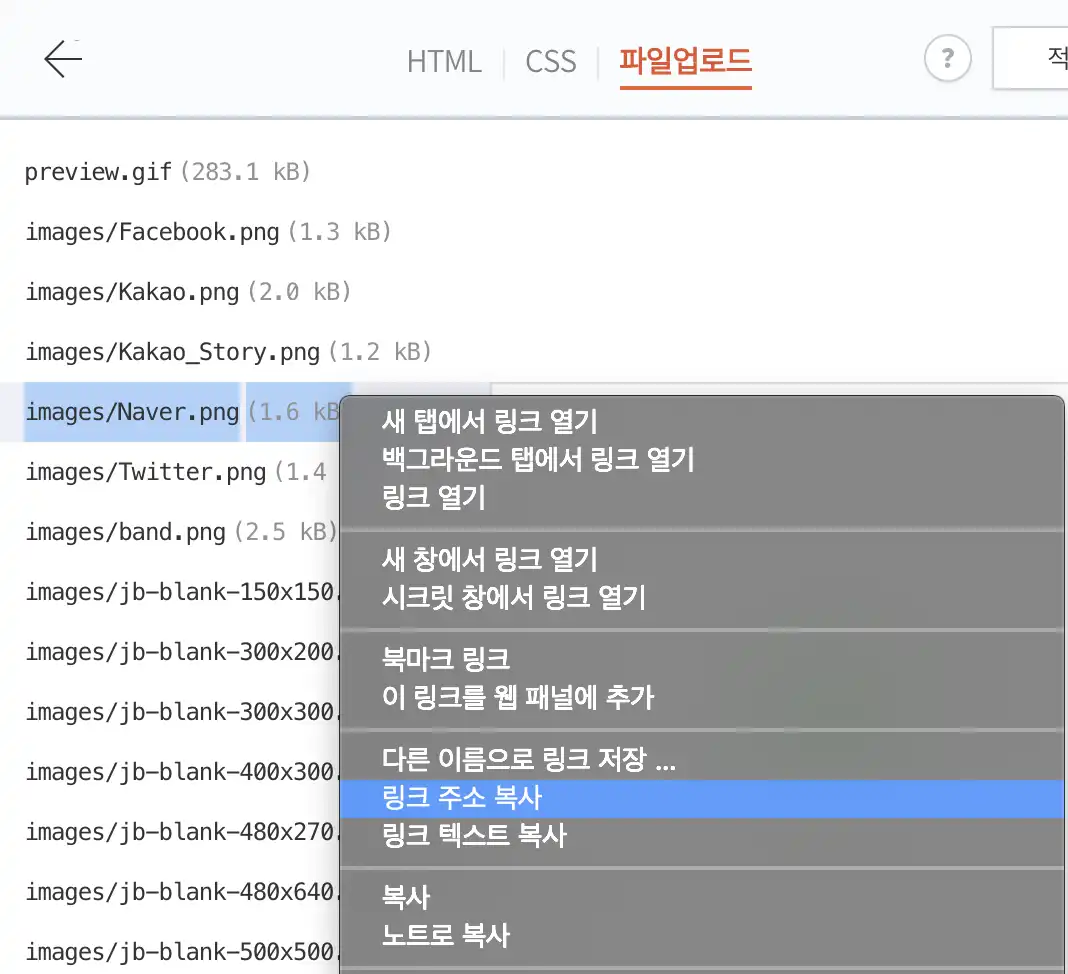
이미지들의 절대경로를 확인하는 방법은, 앞서 안내한 파일업로드 메뉴에서 미리 업로드한 아이콘 파일에 커서를 올려놓고 마우스 오른쪽 버튼을 누릅니다.

이 링크를 복사해서, 앞서 작성한 자바스크립트내 img src="파일경로" 부분을 방금 복사한 문자열로 바꿔줍니다. 아이콘마다 반복작업합니다. (예: 네이버, 카카오, 카카오스토리, 밴드 등)
변경 후 저장하면, 이제 카테고리 다른 글 목록 위에 SNS 공유하기 버튼들이 노출되는 것을 확인할 수 있습니다.
<!-- SNS Share begin -->
<div style="width:100%; margin:30px 0px; text-align:center;">
<a href="#" target="_blank" onclick="javascript:window.open( 'https://www.facebook.com/sharer/sharer.php?u=' + encodeURIComponent( document.URL )+'&t=' + encodeURIComponent( document.title ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=600, height=600' ); return false;" title="페이스북"><img src="./images/Facebook.png" alt="facebook"></a>
<a href="#" target="_blank" onclick="javascript:window.open( 'https://twitter.com/intent/tweet?text=' + encodeURIComponent( document.title ) + '%20(' + encodeURIComponent( document.URL ) + ')', 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=600, height=600' ); return false;" title="트위터"><img src="./images/Twitter.png" alt="twitter"></a>
<a href="javascript:ShareKakaoTalk()" title="카카오톡"><img src="./images/Kakao.png" alt="kakaoTalk"></a>
<a href="#" target="_blank" onclick="javascript:window.open( 'https://story.kakao.com/share?url=' + encodeURIComponent( document.URL ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=600, height=600' ); return false;" title="카카오스토리"><img src="./images/Kakao_Story.png" alt="kakaostory"></a>
<a href="#" target="_blank" onclick="javascript:window.open( 'https://share.naver.com/web/shareView.nhn?url=' + encodeURIComponent( document.URL ) + '&title=' + encodeURIComponent( document.title ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=600, height=600' ); return false;" title="네이버"><img src="./images/Naver.png" alt="naver"></a>
<a href="#" target="_blank" onclick="javascript:window.open( 'https://band.us/plugin/share?url=' + encodeURIComponent(document.URL) + '&title=' + encodeURIComponent(document.title), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, height=600, width=600' ); return false;" title="밴드"><img src="./images/band.png" alt="band"></a>
</div>
<!-- SNS Share end -->와 같이 적어줍니다.
기본 옵션으로 SNS 공유 버튼 달기
위와 같이 설정하면, 다음과 같이 SNS 공유 버튼이 노출됩니다.

그리고, 이 버튼들을 누르면 각각 공유하기 기능이 동작하죠.
티스토리 다른 글 목록 위에 SNS 공유 버튼 달기
글 공유 목록보다 밑으로 노출되는 경우라면, 위로 올려야 좀 더 좋겠죠? 그래서, HTML 배너를 사용해서 애드센스 일치하는 컨텐츠 광고 노출 위치를 카테고리 다른 글로 올려줬었죠. 그 영역에 SNS 공유 버튼들을 넣어봅시다.

사이드 메뉴를 선택하고, HTML 배너 영역을 활용하여, 위의 코드를 복사해서 정상적으로 SNS 공유 버튼이 노출되는지 확인합니다.
구글 애드센스 일치하는 콘텐츠 카테고리 다른 글 위에 넣기
배경 우선 이 글은, 원문 https://www.jbfactory.net/11744의 적용/응용임을 사전에 밝힙니다. 스킨 자체의 설정 방안은 원문을 참고하시면 자세하게 설명이 되어 있습니다. 제목이 뜻하는 바는, 아래 스
luran.me
SNS 버튼들 이미지가 깨진다?
만약 이 버튼들의 이미지가 노출되지 않으면, 이미지를 노출되도록 변경해 봅시다. HTML 배너에 노출된 경우는, 업로드한 버튼 이미지들의 절대경로로 스크립트를 변경합니다.
이미지들의 절대경로를 확인하는 방법은, 앞서 안내한 파일업로드 메뉴에서 미리 업로드한 아이콘 파일에 커서를 올려놓고 마우스 오른쪽 버튼을 누릅니다.

이 링크를 복사해서, 앞서 작성한 자바스크립트내 img src="파일경로" 부분을 방금 복사한 문자열로 바꿔줍니다. 아이콘마다 반복작업합니다. (예: 네이버, 카카오, 카카오스토리, 밴드 등)
변경 후 저장하면, 이제 카테고리 다른 글 목록 위에 SNS 공유하기 버튼들이 노출되는 것을 확인할 수 있습니다.
'삶 > 블로그' 카테고리의 다른 글
| 블로그 코드블럭에 네이버 D2 Coding 폰트 적용하기 (3) | 2021.11.22 |
|---|---|
| 마이크로소프트 빙(Microsoft Bing)으로 SEO 업그레이드 (0) | 2021.11.15 |
| 블로그 폰트 다이어트 - 필요한 글자만 쓰기 (0) | 2021.11.13 |
| 초보자도 적용하기 쉬운 SNS 공유 기능 - addthis (0) | 2021.11.11 |
| 티스토리 최적화 - 글꼴(폰트) 용량 줄이기 (0) | 2021.10.31 |
| 블로그 꾸미기 - 리디바탕체 적용하기 (0) | 2021.10.28 |
| 티스토리 글 수정할 때마다 소제목 레이아웃이 깨진다면? (0) | 2021.10.17 |
| 구글 애드센스 일치하는 콘텐츠 카테고리 다른 글 위에 넣기 (0) | 2021.10.10 |