티스토리 최적화 - 글꼴(폰트) 용량 줄이기
- 삶/블로그
- 2021. 10. 31.
티스토리 최적화 - 글꼴 용량 줄이기
네트워크가 빨라지고, 최신 PC/ 모바일의 반응속도가 빨라졌지만, 페이지가 로딩될 떄까지 사용자들이 기다려야 하는 시간에 대한 기대치도 그만큼 높아졌습니다. 즉 빨리 로딩되지 않으면, 사람들의 만족도도 떨어진다는 것이죠. 그런데, 비단 사람들의 반응 뿐만 아니라 SEO 점수 관점도 이와 무관한 것 같지 않습니다. 빨리 로딩되는 사이트가 정보 전달 관점에서도 더 높은 점수를 받는 것이죠.
WOFF 대신 WOFF2를
앞서 리디바탕체의 경우, WOFF 형태로 적용하였습니다. 그러나, WOFF 포맷 이후, WOFF2 포맷이 소개되었고, WOFF2 포맷의 효율이 더 좋다고 알려져 있죠. 따라서, WOFF 대신 WOFF2를 쓸 수 있다면 보다 적은 용량으로 폰트를 적용할 수 있으므로, 네트워크 상에서 전송되는 파일의 크기가 작다면 속도에도 더 도움이 될 것입니다.
WOFF -> WOFF2 컨버터 사이트를 사용하여 용량 줄이기
아래의 사이트를 사용하면, 별도의 회원가입 없이도 WOFF 파일을 WOFF2 파일로 쉽게 변환할 수 있습니다.
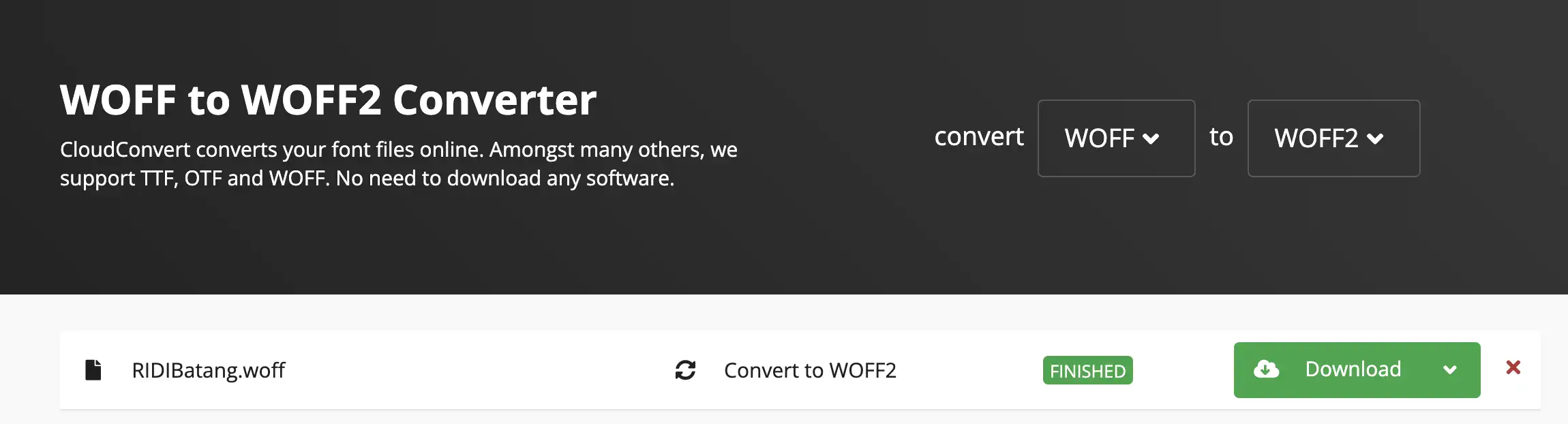
아래의 스크린샷을 봐주세요.

1번 부분의 옵션을 바꿔줍니다. 스크린샷에서 보는 바와 같이 앞의 포맷을 WOFF로, 뒤의 포맷을 WOFF2로 변경합니다. 2번 부분에서 보는 바와 같이 포맷을 변경할 원본 파일을 업로드합니다. 제 경우는 RIDIBatang.woff 파일을 업로드했습니다. 파일 업로드 후, 3번의 Convert 버튼을 클릭합니다.

이와 같이 프로세싱 중이라고 메시지가 뜨고,

변환이 완료되면, 파일을 다운로드 합니다.
WOFF2 다운로드
위의 사이트에서 직접 변환한 리디바탕체 WOFF2 파일은 아래와 같습니다.
- 기존 WOFF 파일: 725KB
- 변경한 WOFF2 파일: 451KB
WOFF2로 변경 적용
위에서와 같이 WOFF2용 파일을 직접 변환하거나(451KB 보다도 더 줄일 수도 있으므로), 앞서 제가 공유한 파일을 그대로 사용하셔도 좋습니다. 다운로드한 파일을 티스토리 블로그에 적용합시다.
스킨 편집 > html 편집 > 파일업로드를 선택합니다. images 폴더에 새로 변경한 WOFF2 폰트를 업로드 합니다.

그리고, CSS 편집 화면으로 이동해서, 아래와 같이 적습니다.
@font-face {
/* RIDIBatang */
font-family: "Iropke Batang";
font-style: normal;
font-weight: 400;
src: url( "./images/RIDIBatang.woff2" ) format( "woff2" ),
url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_twelve@1.0/RIDIBatang.woff') format('woff');
font-display: swap;
}기존에 설정한 woff 부분의 앞쪽에 woff2를 업로드한 경로를 적어줍니다. 따라서, woff2를 먼저 로딩할 것이고 문제가 있다면 woff 파일을 찾을 것입니다. 그리고, 하단에 font-display: swap 옵션을 추가로 기록합니다. 이 옵션이 없으면, Google Page Insights에서 검사시에 다음과 같은 메시지가 뜹니다.

이 옵션을 추가하면, 저 메시지가 사라집니다. 그리고, 웹 폰트를 로딩하는 동안 글씨가 사라지지 않도록 (여전히 글씨가 보이도록) 해줍니다.
이미 변경해 놓은 WOFF2 적용하기
위의 예는 직접 폰트 파일을 업로드 하는 경우에 적용할 수 있는 일반적인 방법을 가이드했습니다. 제가 이미 변경해 놓은 WOFF2 파일을 CDN에 올려뒀습니다. 직접 압축/변경하고, 업로드하는 대신 아래 설정을 그대로 사용하면 굳이 변경 과정을 거치지 않아도 됩니다. 다만, 위의 방법도 알고 있으면 향후 다른 파일을 변경하거나, 압축을 더 하는 등의 추가 최적화를 하는 경우라면 활용하면 될 것입니다.
@font-face {
/* RIDIBatang */
font-family: "Iropke Batang";
font-style: normal;
font-weight: 400;
src: url( "https://cdn.jsdelivr.net/gh/everydayminder/assets/RIDIBatang.woff2" ) format( "woff2" ),
url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_twelve@1.0/RIDIBatang.woff') format('woff');
font-display: swap;
}
참고-1
Google Page Insights에서 최적화와 관련된 피드백을 확인하시기 바랍니다.
https://developers.google.com/speed/pagespeed/insights/?hl=ko
참고-2
이 페이지는 리디주식회사에서 제공한 리디바탕 글꼴이 사용되어 있습니다. 리디바탕의 저작권은 리디주식회사가 소유하고 있습니다.
관련 글
2021.10.30 - [Development/AWS, Linux, Networking] - 무료 CDN - jsDelivr 사용법
'삶 > 블로그' 카테고리의 다른 글
| 마이크로소프트 빙(Microsoft Bing)으로 SEO 업그레이드 (0) | 2021.11.15 |
|---|---|
| 블로그 폰트 다이어트 - 필요한 글자만 쓰기 (0) | 2021.11.13 |
| 초보자도 적용하기 쉬운 SNS 공유 기능 - addthis (0) | 2021.11.11 |
| 티스토리 카테고리 다른 글 위에 SNS 공유 버튼 달기 (9) | 2021.11.06 |
| 블로그 꾸미기 - 리디바탕체 적용하기 (0) | 2021.10.28 |
| 티스토리 글 수정할 때마다 소제목 레이아웃이 깨진다면? (0) | 2021.10.17 |
| 구글 애드센스 일치하는 콘텐츠 카테고리 다른 글 위에 넣기 (0) | 2021.10.10 |
| 구글 애드센스 광고 크롤러 오류로 수익 손실이 발생한다는 메시지가 뜬다면? (0) | 2021.10.07 |