티스토리 글 수정할 때마다 소제목 레이아웃이 깨진다면?
- 삶/블로그
- 2021. 10. 17.
원문을 수정할 때마다 힘들었는데, 이젠 고민 끝
티스토리에서 한 번 작성한 글을, 내용을 편집하거나 관련 글을 추가하는 등 기존의 글을 변경할 일이 있습니다. 잘못된 내용이 있다면 고칠 수도 있고요. 그런데, 작성한 글을 편집하려고 하면 레이아웃이 깨지거나 제목/소제목 등에 이상한 변형이 생기는 것을 관찰할 수 있습니다.
현상
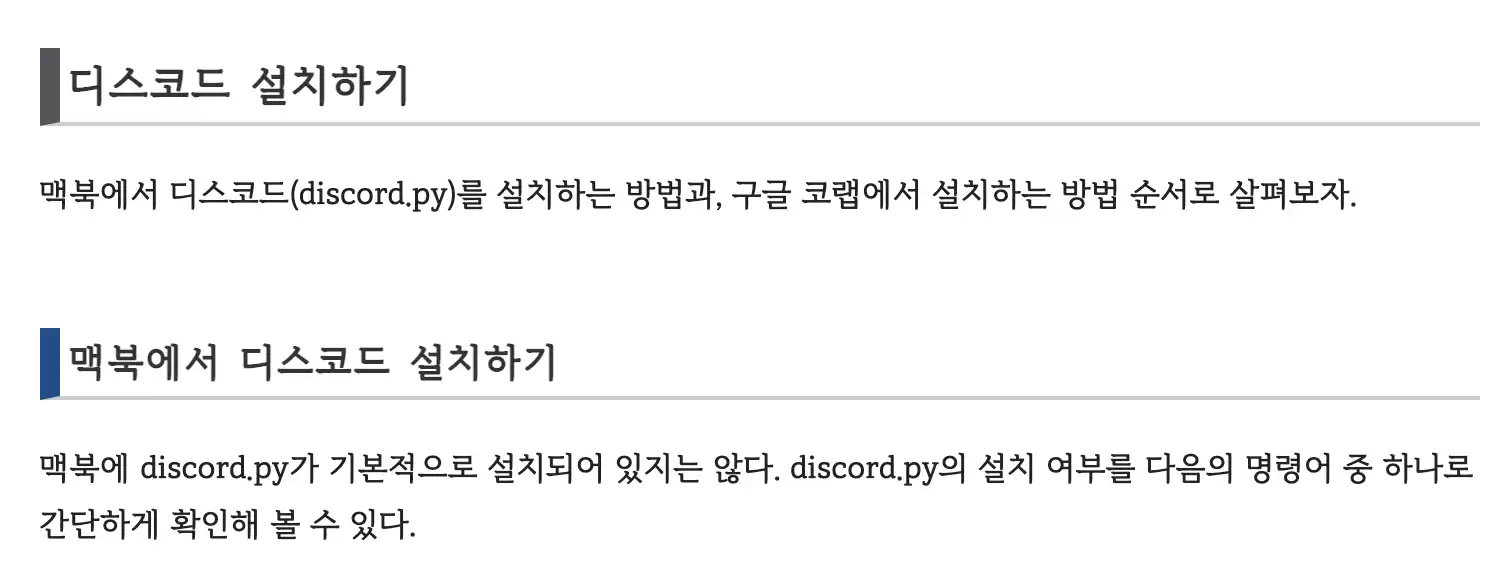
- 최초 발행 상태

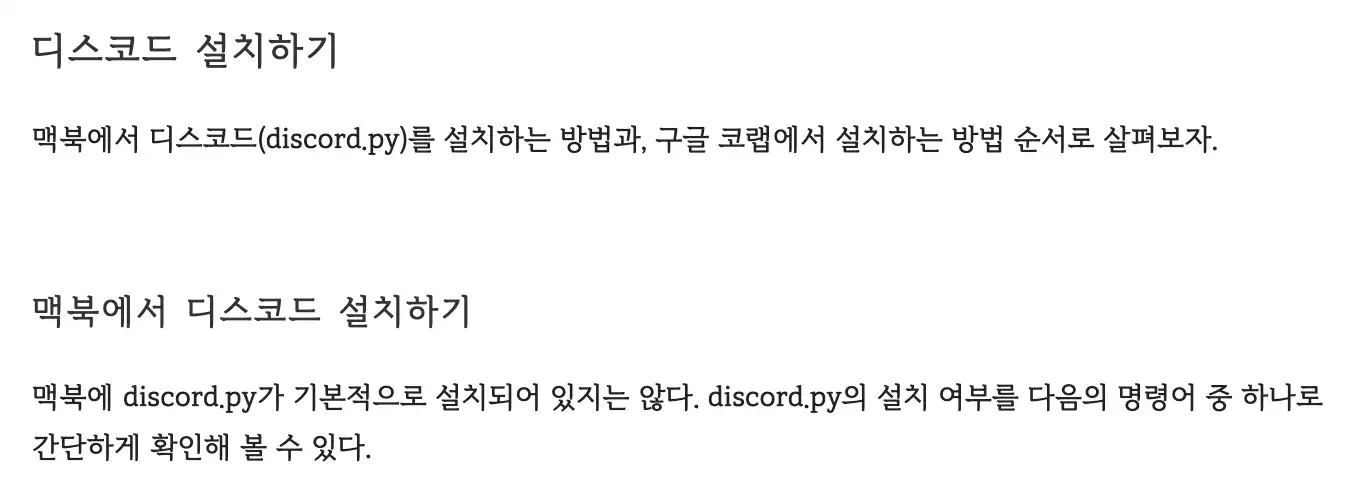
- 편집 후 상태 (미리 보기 포함)

그리고, 이 상태에서 코드를 살펴보면 아래왁 같이 코드가 변형되어 있음을 알 수 있습니다.
<h2 data-ke-size="size26">디스코드 설치하기</h2>
<p data-ke-size="size16">맥북에서 디스코드(discord.py)를 설치하는 방법과, 구글 코랩에서 설치하는 방법 순서로 살펴보자.</p>
<p data-ke-size="size16"> </p>
<h3 data-ke-size="size23">맥북에서 디스코드 설치하기</h3>
<p data-ke-size="size16">맥북에 discord.py가 기본적으로 설치되어 있지는 않다. discord.py의 설치 여부를 다음의 명령어 중 하나로 간단하게 확인해 볼 수 있다.</p>
<pre class="elixir"><code>$ python -c "import discord"</code></pre>h2, h3 등의 태그에 data-ke-size 등과 같이 별도의 속성이 붙어 있음을 확인할 수 있습니다. 그리고, 이 속성을 지우고 나서 미리보기를 해보면 원래 의도한 대로 되는 것을 확인할 수 있죠.
문제 해결
그래서 해결책을 찾고자 검색을 해봤더니, 이는 최근에 갑자기 생긴 변화는 아니고, 2021/5/12 티스토리 업데이트로 인해 생긴 것이라 합니다.
검색하다 우연히 친효님의 블로그 포스팅에서 이 내용을 발견했습니다. 해결책도 친효님의 제안을 그대로 따르고자 합니다. 문제 설명 및 적용 방법은 원문을 참고하시기 바랍니다.
https://rgy0409.tistory.com/4432
JB167에서의 적용
친효님의 원본 솔루션에서는 CSS가 .article로 되어 있는데, 제 블로그의 경우는 .jb-article로 되어 있기 때문에 .article 부분을 모두 .jb-article로 치환하여 적용했습니다. 친효님의 가이드대로 head 태그내에 넣어주면 됩니다. 그러면, HTML 코드 상에서는 그대로 data-ke-size 부분은 남아있지만, 화면을 렌더링 할 때는 해당 속성이 사라지고 나타나므로 최초 입력한 것과 같이 정상적으로 디스플레이 되는 것을 확인할 수 있습니다.
'삶 > 블로그' 카테고리의 다른 글
| 초보자도 적용하기 쉬운 SNS 공유 기능 - addthis (0) | 2021.11.11 |
|---|---|
| 티스토리 카테고리 다른 글 위에 SNS 공유 버튼 달기 (9) | 2021.11.06 |
| 티스토리 최적화 - 글꼴(폰트) 용량 줄이기 (0) | 2021.10.31 |
| 블로그 꾸미기 - 리디바탕체 적용하기 (0) | 2021.10.28 |
| 구글 애드센스 일치하는 콘텐츠 카테고리 다른 글 위에 넣기 (0) | 2021.10.10 |
| 구글 애드센스 광고 크롤러 오류로 수익 손실이 발생한다는 메시지가 뜬다면? (0) | 2021.10.07 |
| 티스토리 2차 도메인 설정 (보완) - 리다이렉션/댓글/구독/미리보기 문제 해결 방법 (4) | 2021.09.22 |
| 애드센스 일치하는 콘텐츠 활성화 및 설정 (0) | 2021.05.26 |