이 워드프레스 테마 이름이 뭐지?
- 삶/블로그
- 2022. 10. 23.
이 워드프레스 테마 이름이 뭐지?
지나가다 예쁜 가게를 보면 한 번 더 눈이 가게 마련입니다.
웹사이트와 블로그도 비슷한 것 같습니다.
개인의 취향에 따라 다르긴 하겠지만, 도대체 어떤 능력자이길래 이렇게 사이트를 잘 만들고, 잘 운영을 하고 있을까? 라는 생각이 들기도 합니다.
그런데, 만약 그 사이트가 워드프레스로 만든 사이트라면, 어쩌면 우리도 좀더 쉽게 그 레벨에 도달할 수도 있습니다.
어떻게 그 사이트의 구성에 대해 좀 더 알아볼 수 있을까요?
주인에게 물어보기
그 사이트의 주인에게 물어보는 것이 한 가지 방법입니다.
몇몇 워드프레스 사이트에는 사이트의 주인이 정성스럽게 워드프레스를 설정한 이력, 변경한 이력을 글로 적어 놓기도 합니다.
그 글들을 참고한다면, 워드프레스를 썼는지 어떤 테마를 입혔는지 또 어떤 플러그인을 사용했는지 등의 노하우를 접할 수 있습니다.
댓글을 남겨보세요.
몇몇 주인들은 기꺼이 질문에 답하고 도와주기도 합니다.
직접 들여다보기
아주 원초적인 방법입니다.
들여다 보고 싶은 사이트를 방문한 후, 브라우저의 소스 보기 기능을 활용해서 테마와 플러그인을 유추할 수 있습니다.
크롬 브라우저 기준으로 보기 > 개발자 정보 > 소스 보기를 해봅시다.
검색 창을 열어서, 아래의 단어들을 찾아보세요.
- themes
- plugins
워드프레스의 구조에서는 보통, wp-content/themes, wp-content/plugins 의 디렉토리 패턴이 관측됩니다.
그 뒤에 써있는 이름으로, 어떤 테마를 썼는지 어떤 플러그인을 썼는지를 살짝 엿볼 수 있습니다.
물론, 그 디테일이 무엇인지는 별도로 검색해 봐야, 테마의 디테일, 플러그인의 기능을 파악할 수 있겠죠.
사이트 활용하기
그리고, 이와 같은 수고를 덜어주는 사이트들이 있습니다.
기능은 비슷비슷하니 아무 것이나 써도 될 듯 합니다.
https://www.wpthemedetector.com/
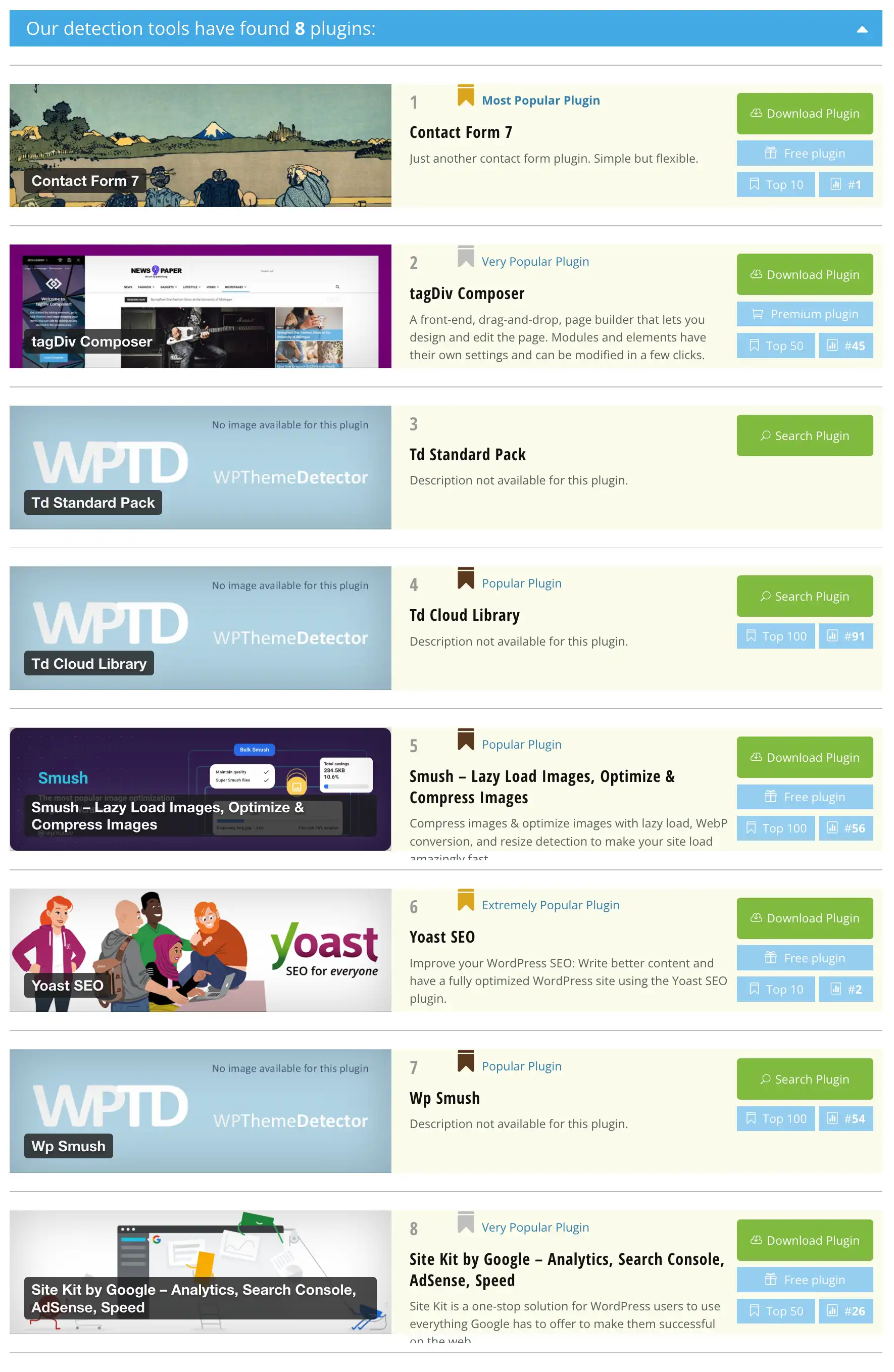
어떤 사이트에 대해 샘플로 추출한 정보는 아래와 같습니다.
샘플 - 사용 중인 테마 정보


샘플 - 사용 중인 플러그인 정보

이와 같이 다른 사람들이 어떻게 사이트를 가꾸는지 배워갈 수 있습니다.
이렇게 워드프레스 테마 찾기에 성공했다면, 다음 스텝은 내 워드프레스에도 적용해 보는 단계가 되겠죠?
'삶 > 블로그' 카테고리의 다른 글
| 블로그 SEO 최적화 - 2개 이상 h1 태그가 존재한다면? (2) | 2021.11.24 |
|---|---|
| 블로그 코드블럭에 네이버 D2 Coding 폰트 적용하기 (3) | 2021.11.22 |
| 마이크로소프트 빙(Microsoft Bing)으로 SEO 업그레이드 (0) | 2021.11.15 |
| 블로그 폰트 다이어트 - 필요한 글자만 쓰기 (0) | 2021.11.13 |
| 초보자도 적용하기 쉬운 SNS 공유 기능 - addthis (0) | 2021.11.11 |
| 티스토리 카테고리 다른 글 위에 SNS 공유 버튼 달기 (9) | 2021.11.06 |
| 티스토리 최적화 - 글꼴(폰트) 용량 줄이기 (0) | 2021.10.31 |
| 블로그 꾸미기 - 리디바탕체 적용하기 (0) | 2021.10.28 |