맥북 그림판이 있다고?
- Development/Mac
- 2021. 10. 3.
맥북에 이미 그림판이 있다고? 포토샵까지는 오버
딱히 페인트샵이나 포토샵이 필요한 건 아니다. 블로그에 글을 올리거나, 문서 작성할 때 필요한 수준의 그림 편집 툴로는, 윈도우즈에서 사용하던 그림판 정도가 딱 적당한 경우들이 있기 마련이다. 블로그나 가이드 문서의 경우는 주로 이미지 크롭, 크기 변경, 박스 혹은 원형으로 위치 표시, 화살표, 글자 입력 수준의 편집 기능으로도 충분한 경우가 많다.
윈도우즈에는 있는 그림판 정도로도 충분할텐데, 맥북 그림판은 없는 것일까?
사용했던 외부 프로그램
맥북 그림판의 기능을 대체하기 위해, 아래와 같은 프로그램을 사용할 수도 있다.
- Patina
- Skitch
- Photoscape X
Patina, Skit는 캡쳐 및 이미지 편집 관점에서 더 간편하다 볼 수 있다. Photoscape X는 이미지를 편집하는 관점에서 보다 고급 기능을 제공한다. 그러나, 이와 같은 외부 프로그램말고 맥북에 기본적으로 설치되어 있는 프로그램으로도 간단한 편집이 가능하다.
내장 맥북 그림판
본 포스트에서 소개하고자 하는 맥북 그림판의 기본적인 사용방법은 아래와 같다.
실행하기
- 맥북의 Alfred나 Spotliight를 실행시켜서 '미리보기'를 검색하여 실행한다.
미리보기 실행 후, 파일 > 열기를 실행하여 편집을 원하는 파일을 열고 편집한다.
- 원하는 파일의 위치부터 찾은 후 컨텍스트 메뉴로 미리보기 열기
Finder에서 원하는 파일의 위치를 확인한다. 그 파일에 마우스 커서를 두고, 마우스 오른쪽 버튼을 클릭하여 다음으로 열기 > 미리보기를 선택한다.
- 원하는 파일로부터 곧바로 미리보기 실행하기
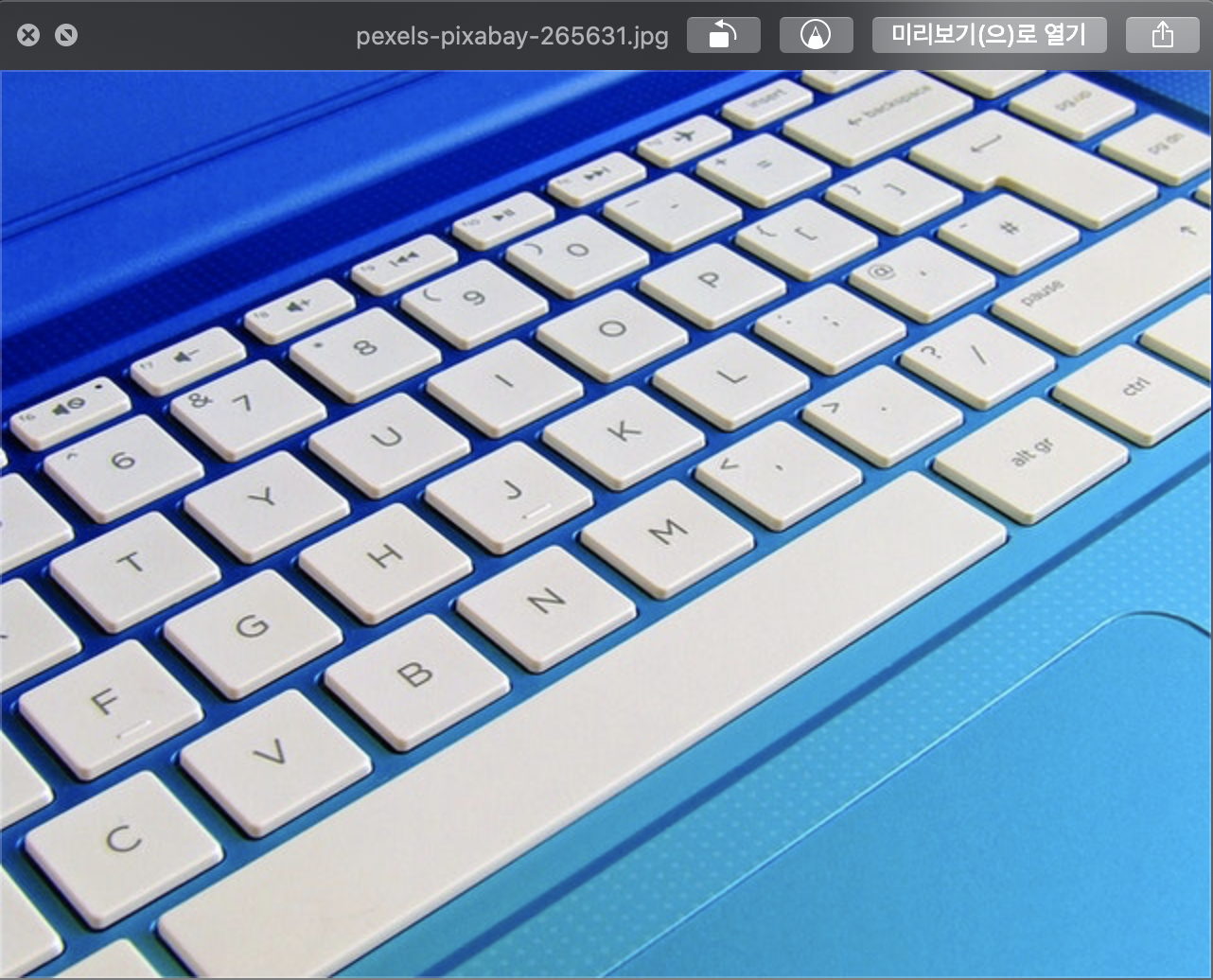
방법 2와 비슷하다. Finder에서 원하는 파일의 위치를 확인한다. 그 파일에 마우스 커서를 두고, 스페이스바를 누른다.
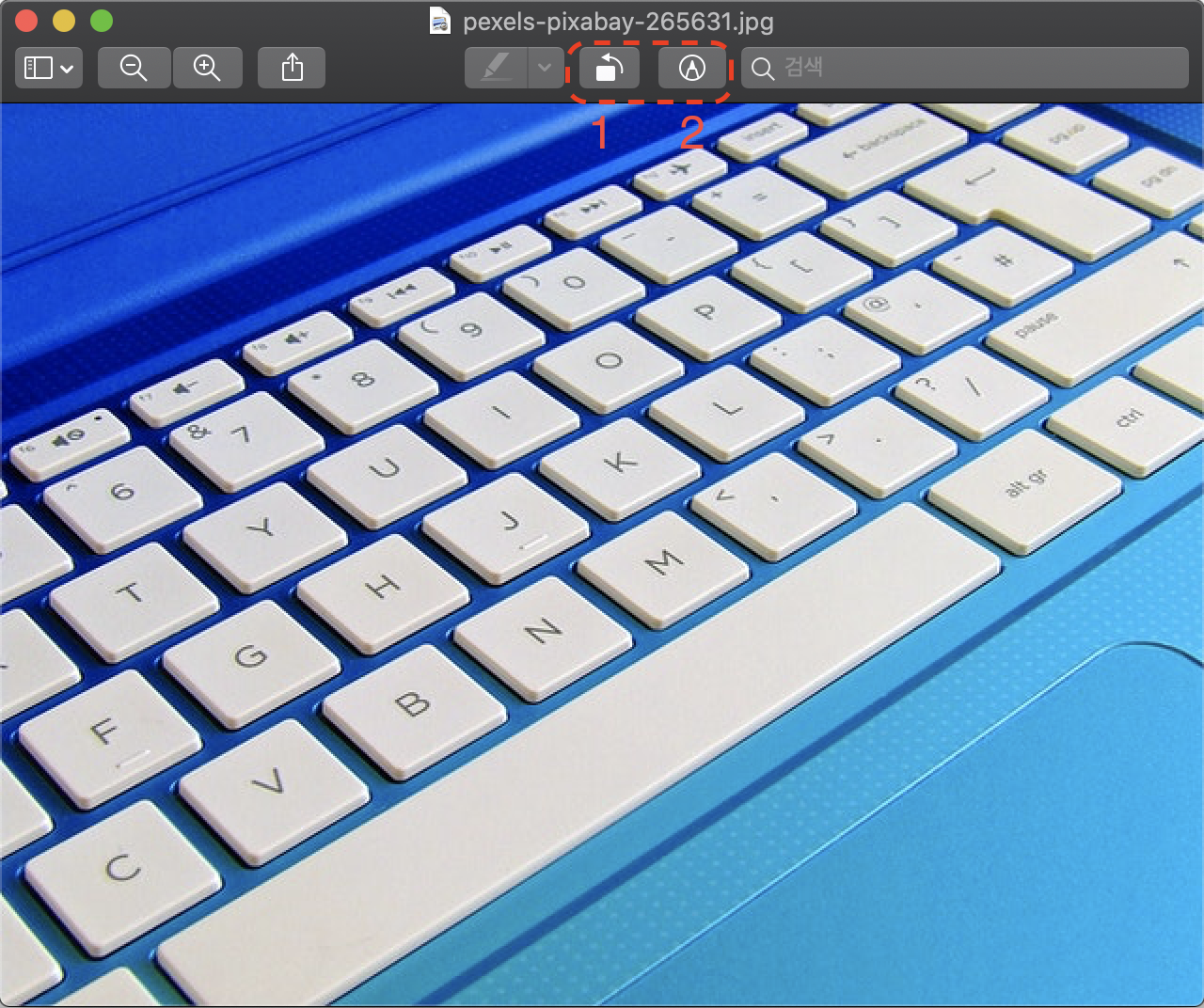
미리보기로 열기 버튼의 유무가 차이점이긴 하지만, 거의 동일한 상태로 보면 된다.
그림 회전

표시한 부분 중 1의 버튼을 클릭할 때마다 반시계 방향으로 90도 회전한다.
마크업 도구 활성화
2의 버튼을 클릭하면, 마크업 도구들이 활성화된다. 이 도구들을 바탕으로 세부 편집을 할 수 있게 된다.
수정작업을 완료하면, 완료 버튼을 클릭해야 수정 내용이 반영된다.
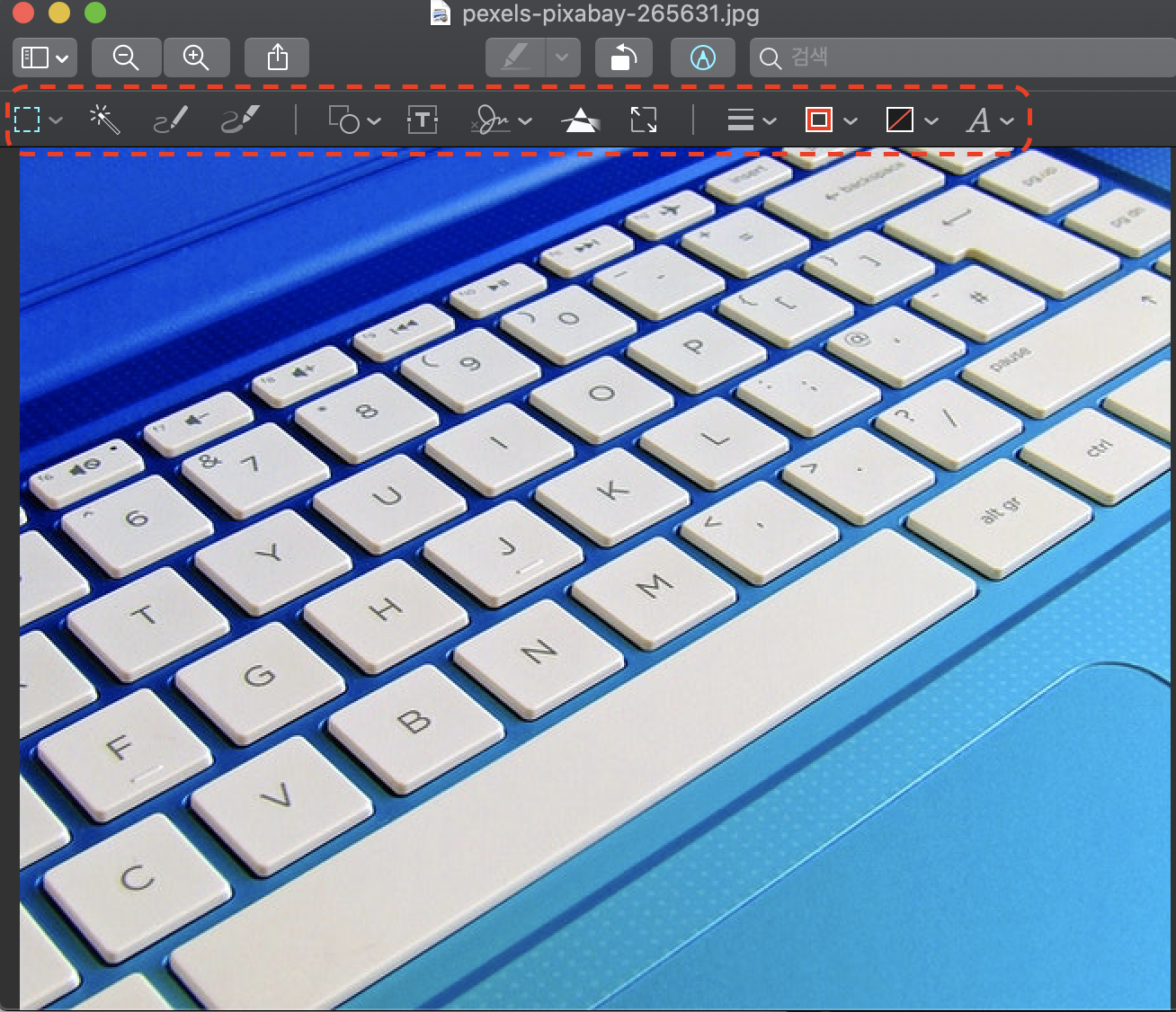
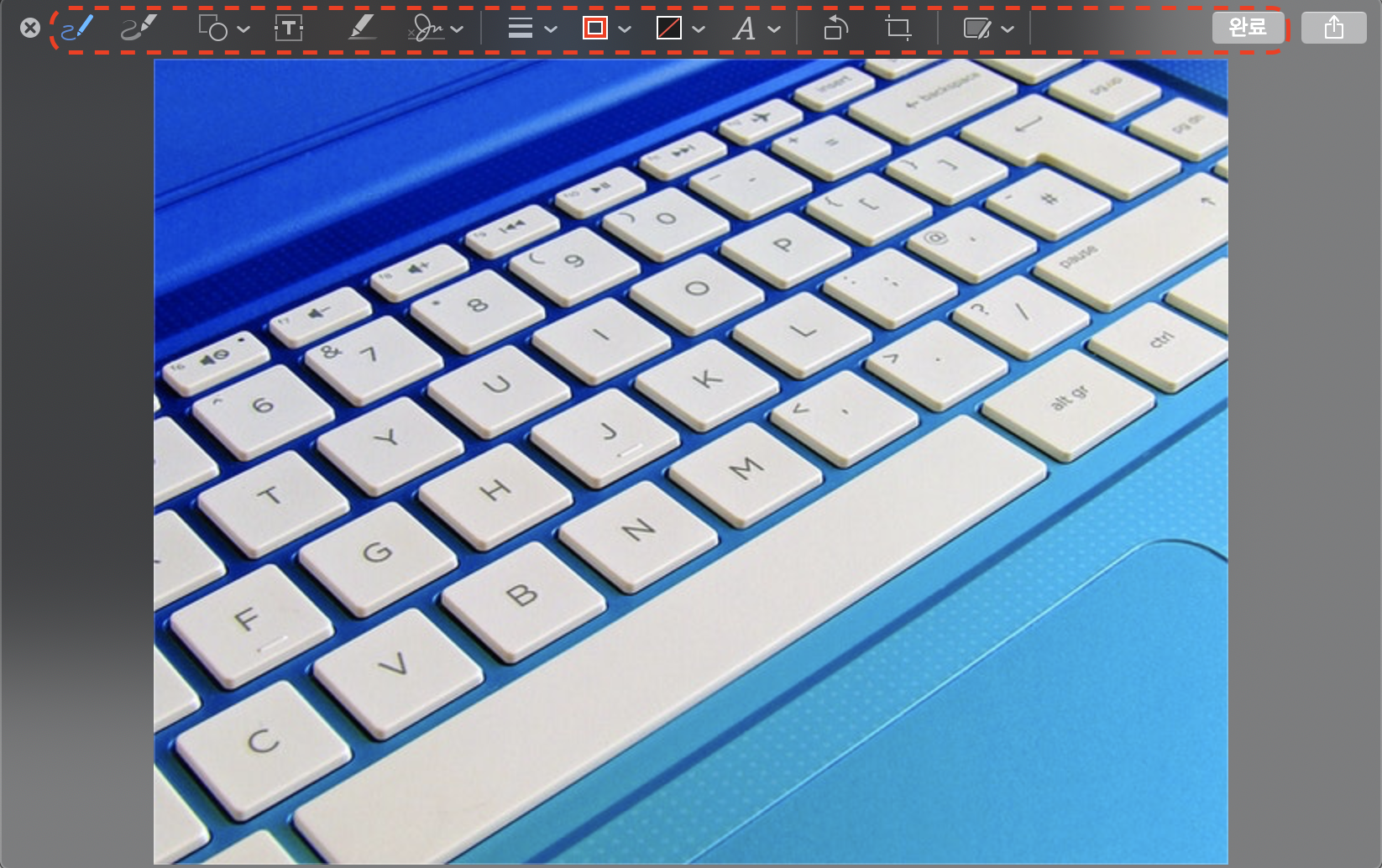
참고로, 미리보기 -> 마크업을 실행하여 마크업을 실행할 경우(2번 방법)와, 스페이스바를 통해 이미지를 띄운 후 마크업을 실행할 경우(3번 방법) 화면에 노출되는 마크업의 종류가 다르다. 그러나 간편한 작업을 수행할 때는 큰 영향이 있는 정도는 아니다.
- 2번 방식으로 마크업 실행시

- 3번 방식으로 마크업 실행시

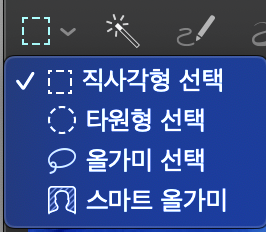
선택 도구

부분적인 영역, 특정 영역을 선택할 수 있는 툴이다. 영역 선택 후, 부분 편집 및 특수 효과 등을 줄 수 있다.
스케치/ 그리기

마우스를 드래그 하여, 원하는 그림을 자유롭게 그릴 수 있는 툴이다.
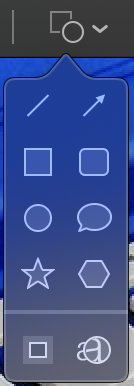
도형

선, 사각형, 원, 별 등 여러가지 도형을 그릴 수 있는 도구를 제공한다.
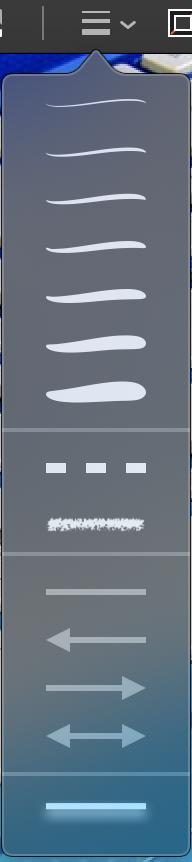
도형 스타일

앞서 살펴본, 도형에 영향을 주는 요소로 선의 굵기, 모양 등을 수정할 수 있다.
텍스트

텍스트를 입력하고자 할 때 사용하자. 클릭하면 곧바로 텍스트 오버레이가 생기는데, 내용을 입력한 후 드래그하여 원하는 위치로 옮기면 된다.
텍스트 스타일

텍스트에 영향을 주는 요소로, 글꼴의 종류, 색깔, 스타일 등을 지정할 수 있다.
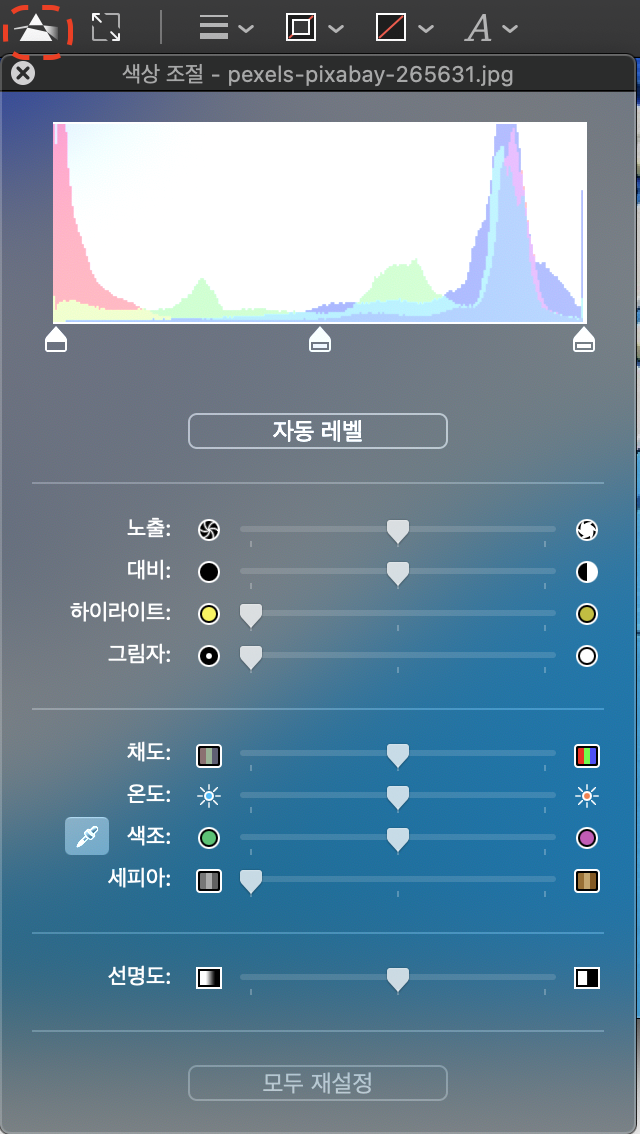
색상 조절

산(?)처럼 생긴 버튼을 클릭하면, 색을 튜닝할 수 있다. 보통 포토샵에서 수행하던 채도/온도/색조 변경 작업을, 쉽게 수정 가능하다.
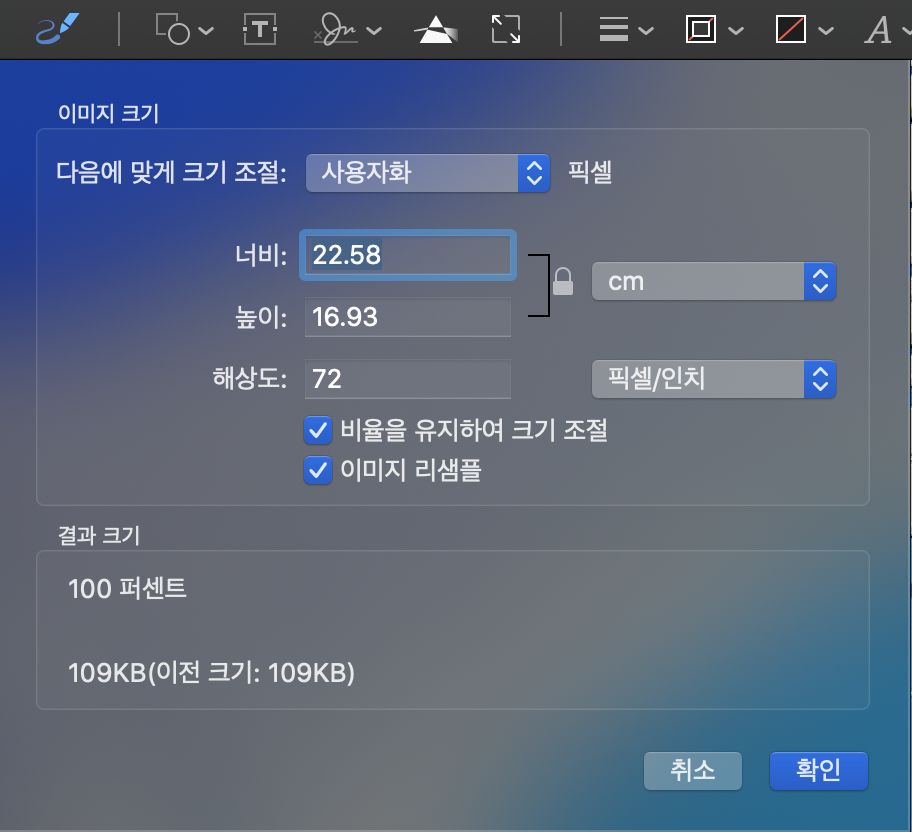
크기 조절

블로그 포스팅 등 이미지 활용처에 따라 이미지의 크기를 쉽게 변경할 수 있다.
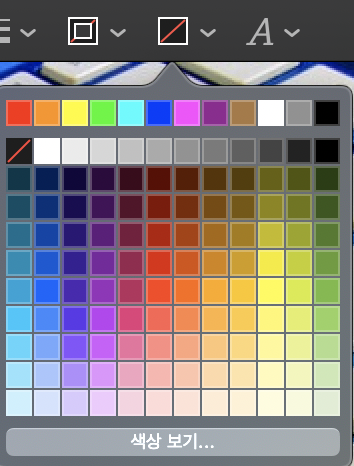
테두리 색상, 색상 채우기

두 기능이 나란히 배치되어 있는데, 각각의 버튼을 클릭하면 비슷한 색깔 팔레트가 뜬다. 테두리 색상은 선의 색깔을 고르는 것이고, 색상 채우기는 도형의 영역 내부를 선택한 색깔로 채워준다. (예: 사각형, 별표, 원 색깔 채우기 등)
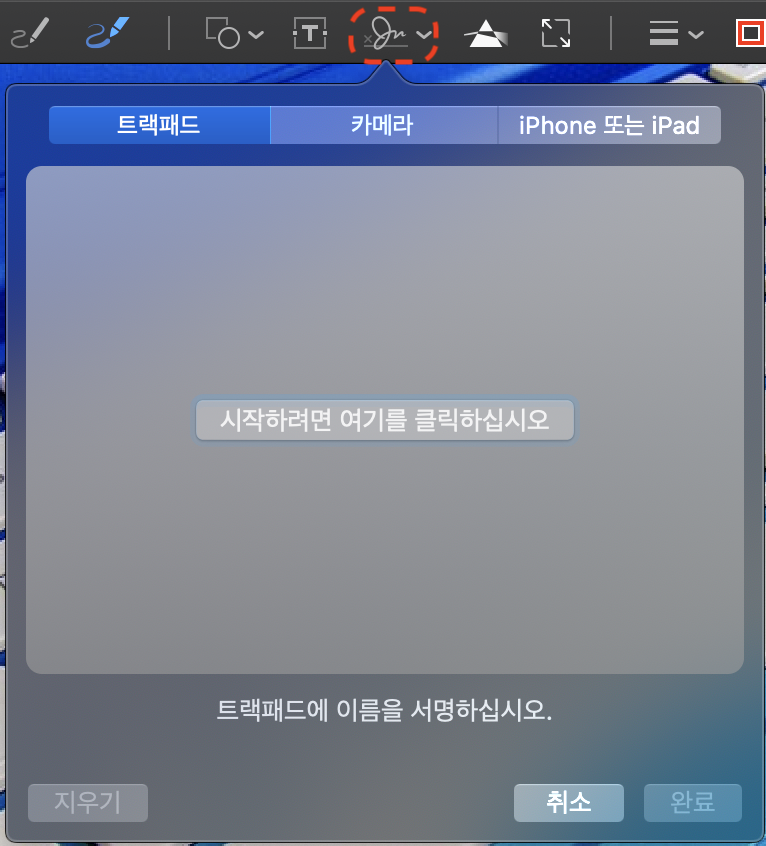
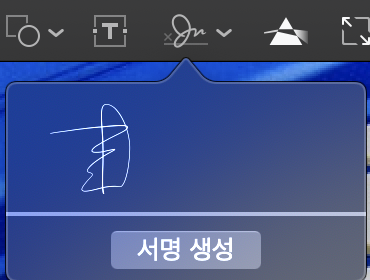
서명
손쉽게 서명을 만들어 넣을 수 있는 고유 기능이다.

메뉴를 클릭하면, 트랙패드, 카메라, 아이폰/패드 등을 활용하여 서명을 만들 수 있는 메뉴가 뜬다.

대략, 이런 서명을 만들어 보자. POS 단말에서 결제 하듯이 트랙패드에 서명하면 된다. 서명을 기록한 후, 화면의 안내 메시지에 따라 임의의 키를 누르면 해당 작업본이 저장된다.

이후로는, 이 서명을 원하는 시점에 클릭해서 불러들이고, 원하는 위치에 드래그&드랍하면 된다.

'Development > Mac' 카테고리의 다른 글
| 맥북, 리눅스에서 중복 라인 제거 하려면? (0) | 2021.11.20 |
|---|---|
| Rectangle - 맥북 무료 윈도우 분할/이동/관리 프로그램 (Magnet 대체 가능) (0) | 2021.11.18 |
| 맥 윈도우 키보드 설정 방법 (한영키 변경 방법 포함) (0) | 2021.10.23 |
| 맥북으로 쉽게 글자수 세기 (0) | 2021.10.04 |
| 맥북 32bit/64bit, CPU 아키텍처 확인하기 (0) | 2021.07.05 |
| 듀얼모니터 창이동 단축키 프로그램 (맥북) (0) | 2021.04.03 |
| 맥북 알프레드 (alfred) - 편리하게 에어팟 연결/해제 제어하기 (1) | 2021.01.31 |
| 맥북 업데이트 후 에러 해결 - xcrun: error: invalid active developer path (0) | 2021.01.23 |